Design for User Success: Think About Text
- Michael Kolodner

- Aug 7, 2024
- 5 min read
You know what's also part of the design of your Salesforce pages? A whole lot of text. So far I've talked about color, eye movement, where you put fields, and more. But there is text around all those things, from field names/labels to the content of the fields themselves. Those are all part of the design!

Field Labels
When you create a new field, how much time do you really spend thinking about the label?
If you're like me, it probably depends a lot on the context. Organizing a spreadsheet listing all the fields that will go into a new object I'm scoping out? I probably take some time to consider the labels in conjunction with each other. (And my stakeholders might have opinions as well.) But throwing together one or two fields as I'm making an automation or responding to a user request? Those field names happen more organically. Those two situations can result in very different sets of field names.

This is my reminder to spare a thought for how field labels are going to interact with page design and other uses (like on a report).
You get forty (40) characters in a field label. That's it—there are no workarounds. Keep this in mind, particularly when you're about to create a whole series of fields that you want to go together. If you have one that's going to be longer than the rest, best to abbreviate them all from the start than to realize the problem late in the game. If the labels in a section don't look like they go together that's going to be noticed at least subconsciously by your users and give just a little hitch of distaste. Nobody want's that!
Balance
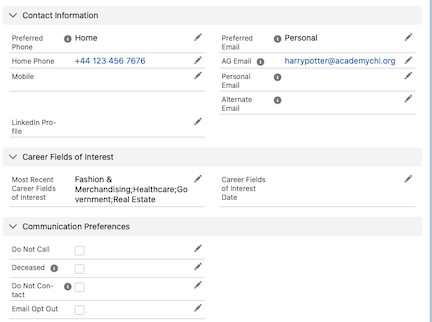
Consider the screenshot below. It's not perfect—none of my designs are. But it works well enough.

You've probably seen a phone/email section that looks a lot like this before. I'm quite happy with that section.. The phone fields on the left are grouped logically together. The email fields on the right parallel them. In the case of this org there is one more email field than phone field, so the right column is a little taller. But that imbalance makes immediate sense so I don't think it is a problem.
Then the Career Fields of Interest section is balanced with just one field in each column. (Note that it somewhat violates a suggestion I make below. But I'm not perfectly consistent.)
Then the Communication Preferences section has four checkboxes. They're all in a single column because even though it makes the overall page taller (more scrolling = bad), dividing them into two columns would make the logical grouping hard to figure out. And I expect people will collapse this section most of the time, so the height matters less.
Help Text
First of all, consider this my plea for including help text as frequently as possible as long as it's useful. Users really do appreciate it when it's there! This can take a moment extra each time you make a field—and particularly when you're making a bunch of fields at once—but it's worth your up-front seconds to save users a minute or more of confusion later.
Let me also note the aesthetics here: If some fields have help bubbles and others don't it can make your page layout look uneven or unbalanced. We wouldn't want that!
No, seriously. We don't want that. Notice the screenshot above, where two fields in Communication Preferences have help bubbles and two don't. That bothers me. I might need to to fix it right now.
In a perfect world I would say that all fields in a section should either have help text or none should. But the world isn't perfect, so you'll have to weigh the small clutter or unbalance with the useability tradeoff of the guidance.
Guidance
Speaking of guidance, here's one of my favorite tricks:

See how there are fields in this Phone Interview section that start with a 🗣️ emoji and then actually have the what the user should convey to the stakeholder? Without having to use a screen flow we've converted part of a record page into a script for a phone interview itself.
How did we get these guidance sections onto the page? Simple! They're text formula fields. Not complicated formulas, either:

This trick allows you to place text within the detail page layout instead of having to put it in a rich text component above or off to the side!
1 or 2 Column Sections
Probably one of the things that drives me most nuts is when I see someone's page layout that has a long text field in a single column. It's just...wrong. It's one of the first things I clean up when I work with a new client. (If I can get agreement to change page layouts.)

If you're going to make space for your users to fill in a longer narrative it should not be squished into a single column. It will be hard to read, wrap funny, and force users to scroll further to see things below that field.
Put those fields into a one-column section—on their own if need be! If you create a one-column section and turn off display of that section's header it will act as though it's part of the section above it (even collapsing along with the collapse of that section). Look no further than the standard Description field on Account. Salesforce puts it into a two column section by default for a reason.

And when you create a new long text field and have Salesforce auto-add it to a page layout, it goes into the bottom of the first one-column section, while most other fields go to the bottom left column of the topmost section. This different behavior exists for a reason!
By the way, multi select picklists should get similar treatment. When there are multiple items selected, MSPs look like long text (separated by semi-colons). And in edit mode you're going to need room for both the choices and the selected choices. Look how squished an MSP looks when it's in a single column in edit mode:

Isn't this better?

Related List Details
Here's another trick I like to use. It can be hard to glance at a related list and get all the information you might want about records there. So create a formula field on the child object that pulls together a few fields' worth of information and display that field as the prominent column in your related list. Now you probably don't even have to open the child records. Here are individual grades on a student's report card:

The Detail column tells me what I need to know without having to add three columuns to the layout.
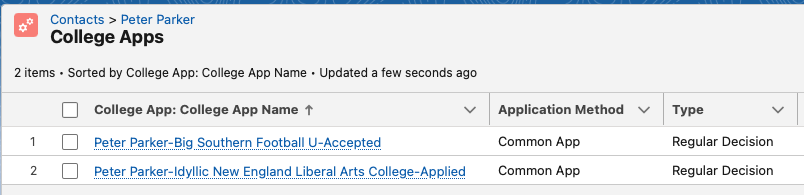
Or you can put details into the name of a record using a before save flow every time the record is edited. These college applications' names tell most of the story.

Design Is Not Just About Imagery and Color
When you're adding text to your Salesforce pages, that's part of the design of the system, whether that text is a field label, the contents of a field, or the text within a help bubble.


